Responsive image CBs
Videos









Responsive galleries
Responsive overview images

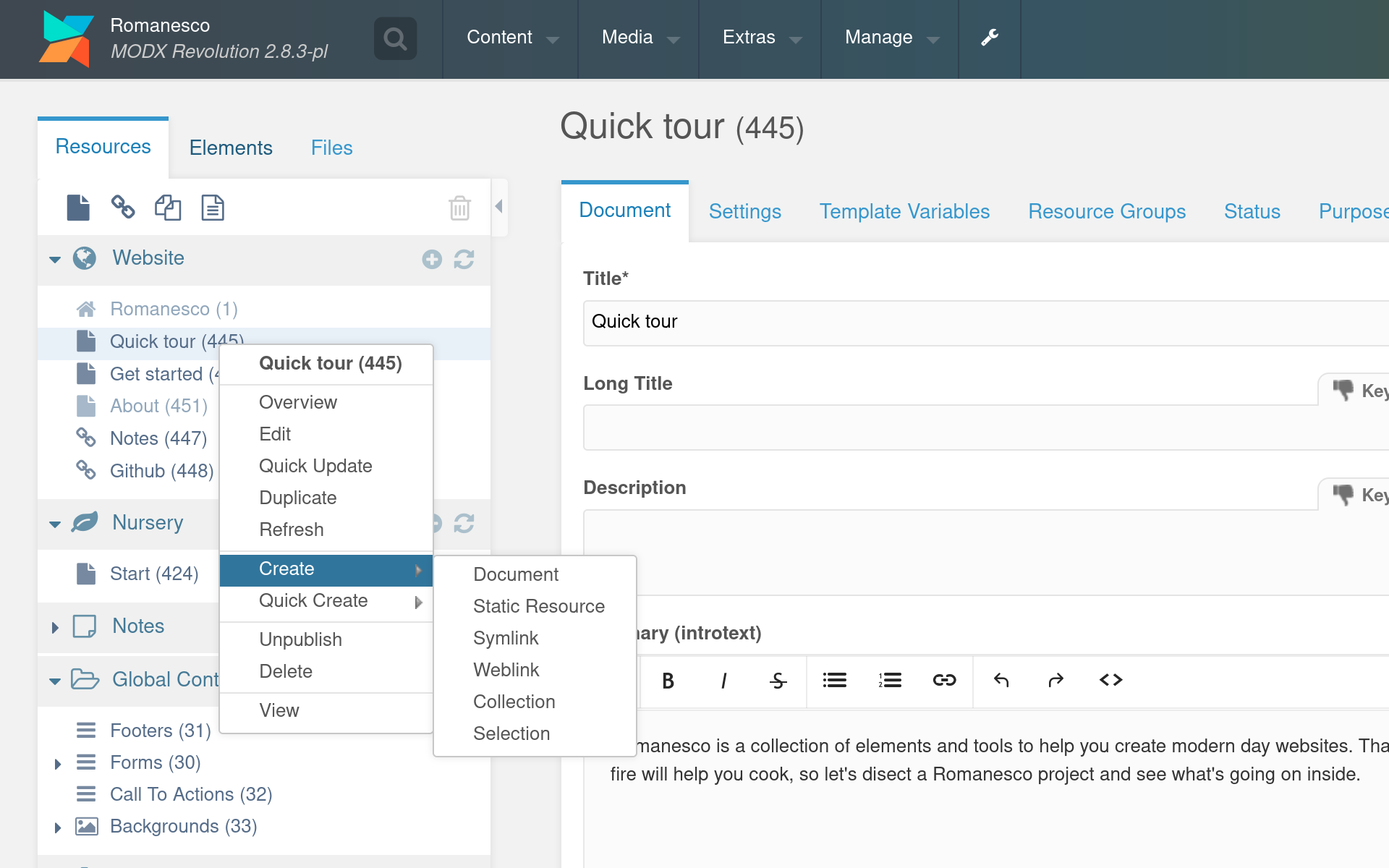
Create
Romanesco originally started as a prototyping tool. We were trying to flip the development stage on its head by moving the design phase to the end, and starting with content.

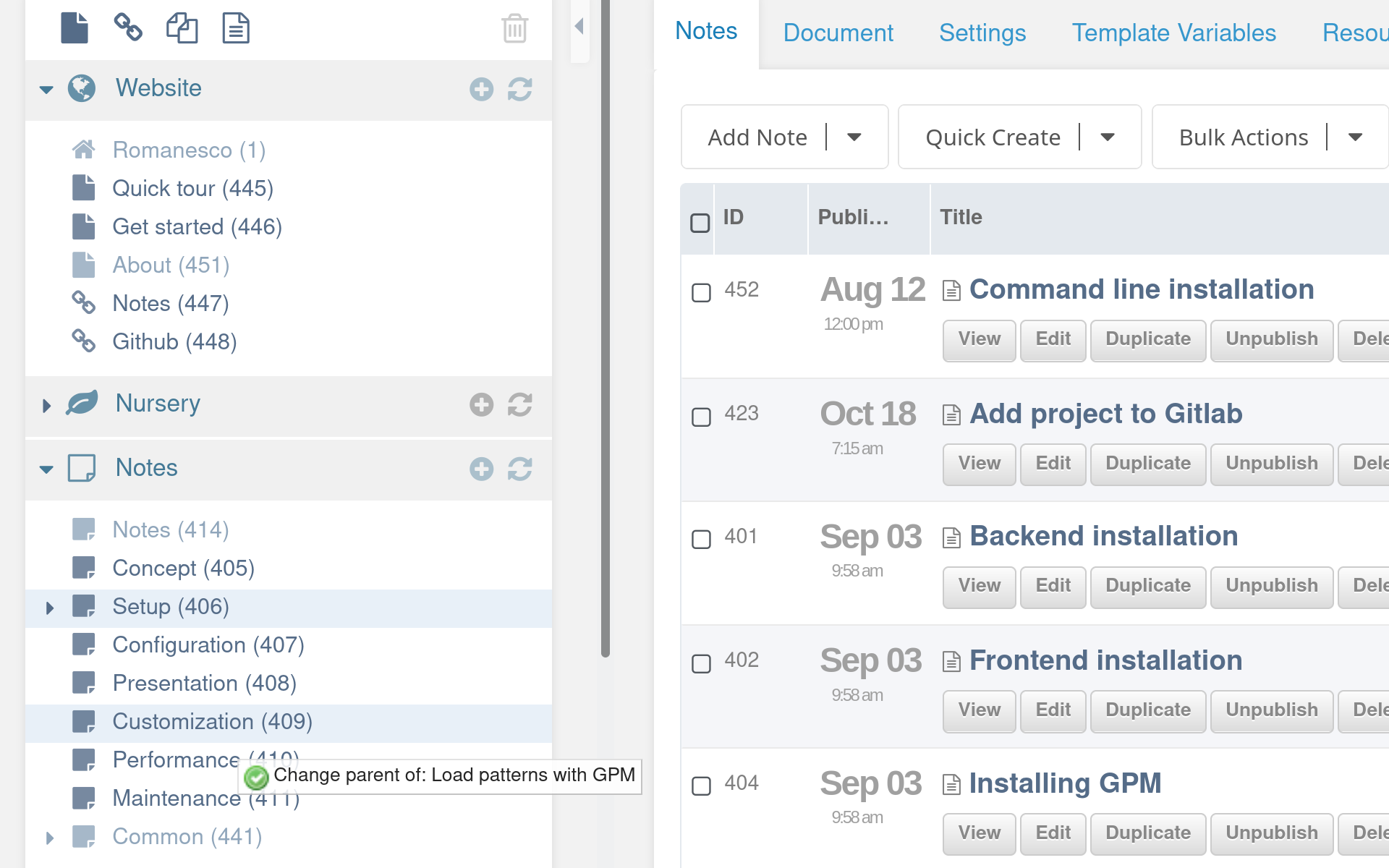
Structure
We then had to structure and visualize that content somehow, so we needed a place where we could quickly dump these assets and play around with them.

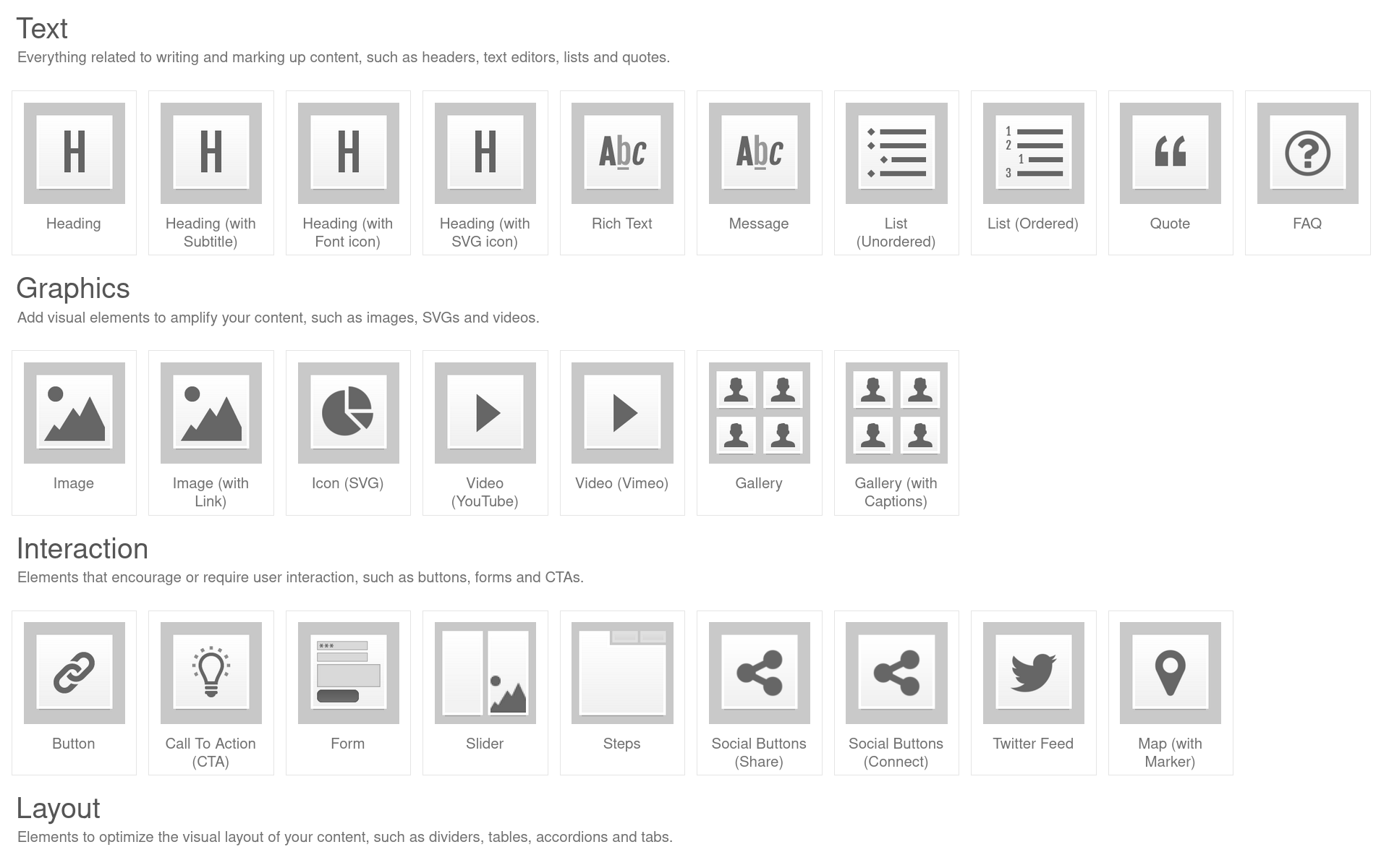
Visualize
We quickly realized that putting it directly in our CMS of choice (MODX) had a lot of benefits (compared to the wireframing tools we used before).













